Kurz: Wenn du dieser Anleitung folgst, dann bekommst du Bilder, die Aussehen, wie meine.
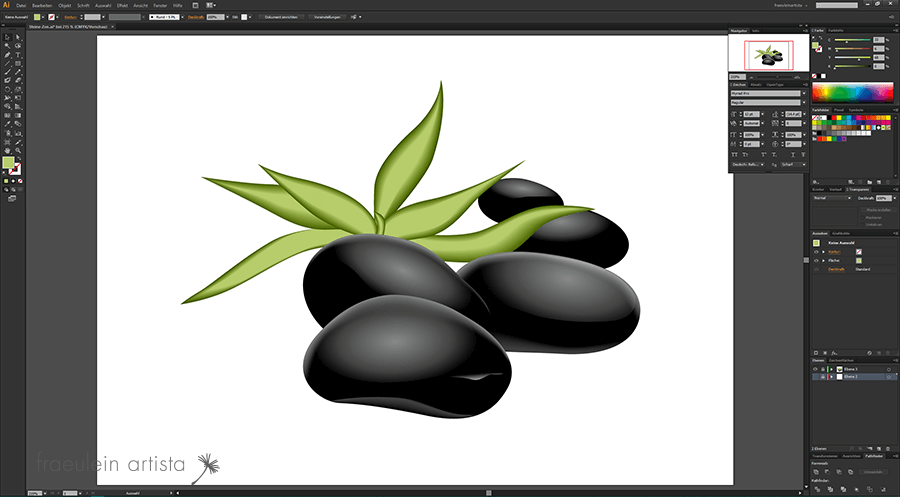
Adobe Illustrator: Die Benutzeroberfläche
Zuerst einmal gebe ich dir noch den Hinweis, dass ich Adobe Illustrator CS6 mit Windows benutze. Aber auch in den anderen Versionen kannst du meiner Anleitung folgen, da die Menüs sich in den verwendeten Funktionen nicht so sehr unterscheiden. Und auch die Tastenkombinationen sind gleich. Hier musst du für den Mac lediglich STRG durch CMD ersetzen.
Das Tolle an den Grafikprogrammen von Adobe ist, dass du dir deine Benutzeroberfläche so gestalten kannst, wie du sie brauchst. Außerdem bekommst du, wenn du mit der Maus über ein Symbol fährst, immer noch einmal den Namen des entsprechenden Werkzeuges eingeblendet. Somit sollte meine Anleitung für dich verständlich sein.
Für das Zeichnen des Bildes benötigst du im groben die Werkzeugleiste, die ohnehin immer sichtbar ist. Diese befindet sich links am Rand. Außerdem solltest du dir die Paletten “Farbe” und “Farbfelder”, “Verlauf”, “Transparenz”, “Ebenen” und “Pathfinder” einblenden. Das kannst du über den oberen Menüpunkt “Fenster” tun. Dort wählst du die genannten Paletten aus und schiebst sie an die rechte Seite. So findest du sie schnell, ohne dass diese die ganze Zeit im Weg sind.
Adobe Illustrator: Vorbereitung der Datei
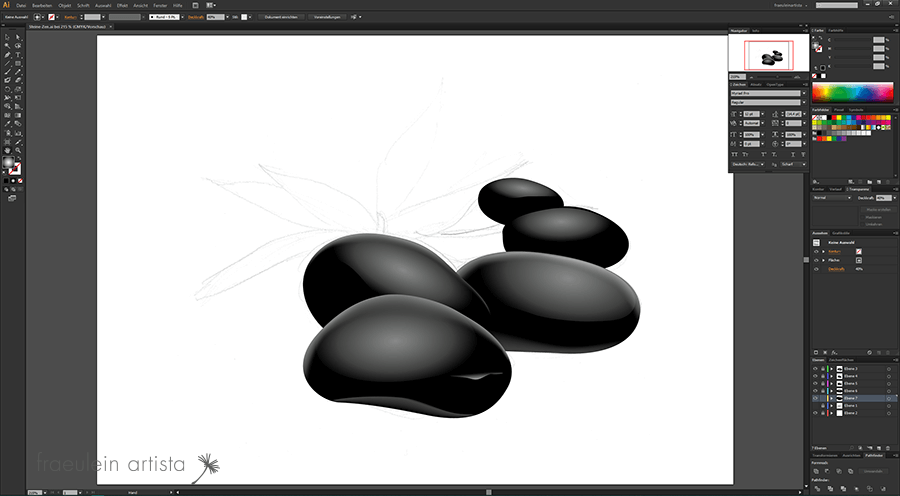
Für das Zeigen, wie ich meine Grafiken erstelle, habe ich mir Steine mit einer Pflanze überlegt und skizziert. Diese nehmen es dir nicht übel, wenn das Ergebnis am Anfang nicht ganz perfekt ist. Dennoch kann ich alle wichtigen Schritte zeigen.
Da ich lieber mit den Tastenkombinationen arbeite, werde ich dir auch diese mit aufschreiben. Das geht beim Erstellen solch komplexer Grafiken einfach schneller.
Als Format kannst du A4 quer nehmen. Da das Bild druckbar sein soll, habe ich mich für den Farbraum CMYK entschieden.
Nachdem du das Dokument erstellt hast, kannst du deine gescannte Skizze importieren. Ab der Cloud-Version gibt es auch hierfür eine Tastenkombination. In der CS6 musst du das noch über das Menü machen. Gehe hierfür bitte über “Datei” -> “Platzieren” und suche dir dann deine Datei.
Adobe Illustrator: Das Pfadwerkzeug
Das wichtigste Werkzeug für die Erstellung der Formen und somit das Nachzeichnen deiner Skizze ist das Pfadwerkzeug. Dieses findest du auf der linken Seite. Es sieht aus wie eine Feder eines Füllers.
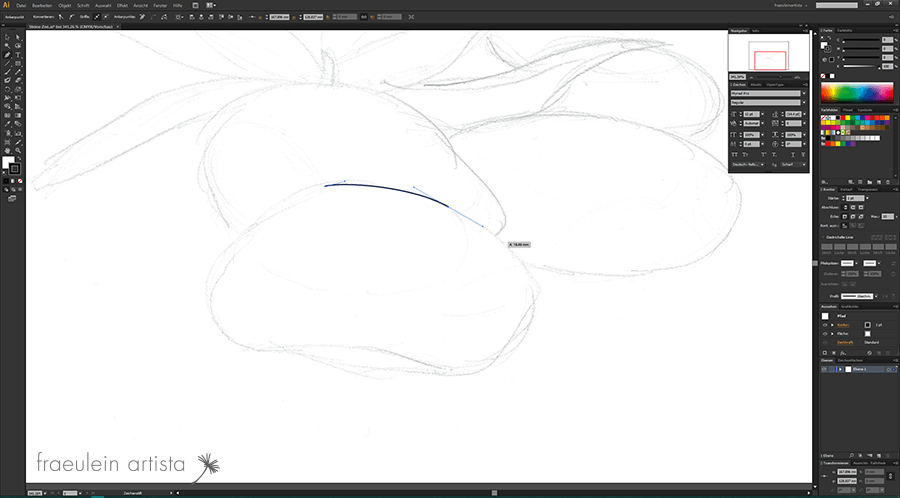
Damit du nun Formen zeichnen kannst, klicke mit der linken Maustaste auf die Linie deines vordersten Steins. Du setzt nun den ersten Knotenpunkt deiner Form. Um nun weitere Punkte hinzuzufügen, klicke wiederum auf deine gezeichnete Linie. Dieses Mal halte allerdings deine linke Maustaste gedrückt und ziehe aus deinem Knotenpunkt Griffe.
Du siehst nun den ersten Teil deiner erstellten Linie. Durch die Griffe kannst du später die Form deiner Linie verändern. Also keine Panik, wenn du die Skizze nicht genau getroffen hast.
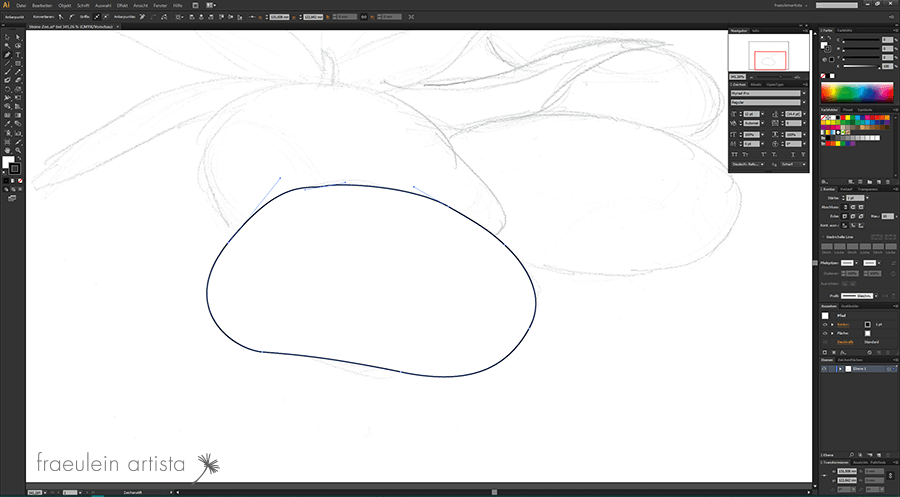
Verfahre mit dem Setzen der nächsten Knoten genauso weiter, bis du wieder beim Anfang ankommst. Um die Linie zu einer geschlossenen Form zu verbinden, klicke auf den aller ersten Knoten. Wenn du alles richtig machst, wird neben deinem Mauszeiger ein kleiner Kreis angezeigt. Das bedeutet, dass die Linie zu einer geschlossenen Form wird und du deinen ersten Knotenpunkt getroffen hast.
Je mehr Knotenpunkte du setzt, desto höher ist die Auflösung deiner Form. Aber desto größer wird die Datei. Da die Dateigröße durch die ganzen Verrechnungen ohnehin noch riesig wird, rate ich dir, mit weniger Knoten zu arbeiten.
Adobe Illustrator: Formen und Konturen anpassen
Wenn dein Stein noch nicht die gewünschte Form hat, kannst du diese nun mit dem Direktauswahl-Werkzeug verbessern. Klicke dafür einen der Knotenpunkte an und schiebe diesen an die gewünschte Stelle.
Mit den Griffen kannst du die Kurven an deine Kontur aus der Skizze anpassen.
Ich finde es immer schöner, wenn ich zu Beginn einer Grafik meine Zeichnung durchsehe. Deshalb habe ich die Füllung der Fläche, die standardmäßig weiß ist, auf transparent gesetzt. Das kannst du über die Palette “Farbe” tun.
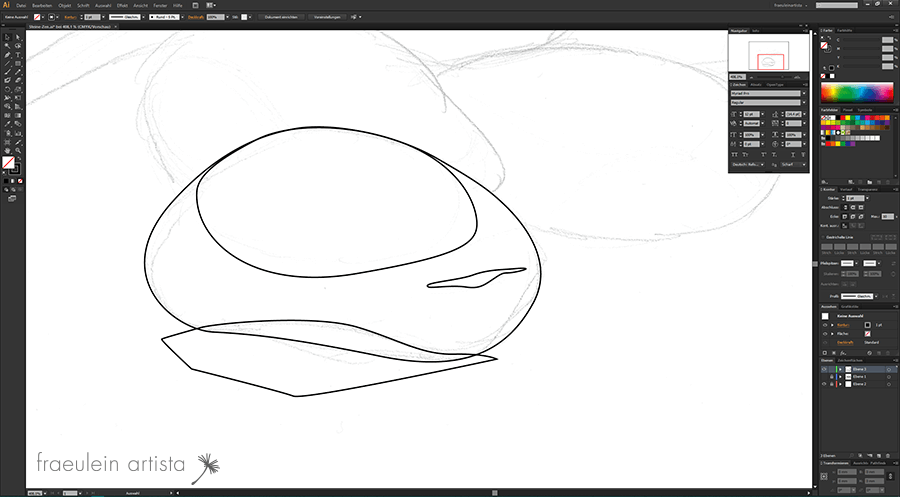
In dieser siehst du eine weiße Fläche und eine schwarze Linie, die deine Kontur darstellen soll. Je nachdem, welche der beiden Formen im Vordergrund ist, kannst du eine von beiden ändern. Die Reihenfolge der beiden Formen kannst du durch einen Klick auf die untere ändern. In unserem Fallbenötigen wir die weiße Fläche oben.
Nun kannst du über die “Farbfelder” das Kästchen mit dem roten, diagonalen Strich anklicken. Dieses steht für “keine Füllung”. Deine Form wird nun transparent.
Beachte: Das Ändern von Farben in einer Form geht nur, wenn diese auch angeklickt ist. Um eine Form auszuwählen, benutzt du immer den schwarzen Pfeil aus der Werkzeugleiste (Auswahlwerkzeug).
Mit den restlichen Steinen verfährst du auf die gleiche Weise, wie gerade beschrieben. Um am Ende ein gutes Ergebnis zu erzielen, ist es wichtig, dass du alle Formen schließt. Momentan sieht das zwar alles noch nach einer Menge Chaos aus, aber durch das spätere Füllen der Formen kommt wieder Ordnung in die Grafik.
Adobe Illustrator: Weitere Formen erstellen
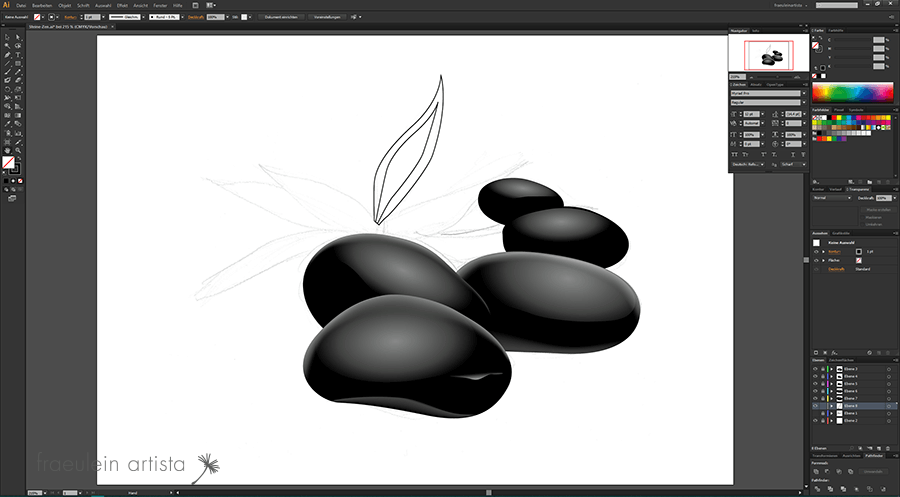
Nachdem du nun alle Steine nachgezeichnet hast, ist die Pflanze an der Reihe.
Hier verfährst du genauso wie bei den Steinen. Zuerst fährst du mit dem Pfadwerkzeug die Kontur eines Blattes nach und schließt die Form. Dann verfeinerst du deine Linie mit dem Direktauswahl-Werkzeug.
Anschließend wiederholst du diesen Vorgang für alle anderen Blätter. Wichtig ist auch hier, dass du alle Formen schließt, damit komplette, vollständige Flächen ohne Lücken entstehen. Achte also wieder auf den kleinen Kreis, der entsteht, wenn du deine Linie mit dem ersten Knotenpunkt schließt.
Wie du siehst, kannst du mit dem Pfadwerkzeug jede beliebige Form zeichnen, ganz egal, wie kompliziert diese auch ist. Deshalb ist dieses Werkzeug eines der wichtigsten Mittel zum Erstellen einer Grafik in Adobe Illustrator.
Adobe Illustrator: Neue Ebenen anlegen
Die Grundformen deiner Grafik hast du nun bereits fertig. Nun folgt die Ausarbeitung.
An dieser Stelle kommen die Ebenen ins Spiel. Diese ermöglichen dir, bestimmte Teile deiner Grafik ein- und auszublenden. Sie erlauben dir auch, bereits fertige oder gerade nicht benötigte Teile deiner Grafik zu sperren. Das ist dann besonders hilfreich, wenn es um die detaillierte Ausarbeitung geht.
Zwar kannst du das Ein- und Ausblenden oder das Sperren auch alles über ein und dieselbe Ebene realisieren, allerdings wird es, gerade bei komplexen Grafiken, einfach irgendwann unübersichtlich. Deshalb arbeite ich besonders gern mit Ebenen. Und glaube mir, selbst hier kannst du schnell den Überblick verlieren.
Wenn du möchtest, kannst du den Ebenen auch Namen geben, um dich besser zu orientieren. Ich habe in dieser Grafik darauf verzichtet.
Um nun eine neue Ebene anzulegen, klicke auf das kleine Symbol neben dem Papierkorb in der Ebenen-Palette. Wenn du mit der Maus über das Symbol fährst, bekommst du den Tooltip “Neue Ebene anlegen”.
Damit du deine gezeichnete Grafik nun schrittweise vereinzeln kannst, klicke den ersten Stein mit dem Auswahlwerkzeug an. Durch die Tastenkombination STRG+X schneidest du diesen aus. Anschließend sperrst du die Ebene deiner momentanen Zeichnung, indem du auf das Quadrat neben dem Auge in der Ebenenpalette klickst. Du siehst nun ein kleines Schloss. Das bedeutet, dass diese Ebene gesperrt ist.
Klicke nun auf die neu erstellte Ebene und füge den ausgeschnittenen Stein wieder ein. Nutze hierfür die Tastenkombination STRG+F. Mit dieser Kombination fügst du den Stein an der gleichen stelle ein, an der du ihn vorher ausgeschnitten hast – nur in einer neuen Ebene.
Wenn du nun die erste Ebene entsperrst (klick auf das kleine Schloss) und alles markierst, dann siehst du zwei verschiedene Farben als Begrenzungsrahmen. Das ist der Hinweis, dass das Ausschneiden und Einfügen erfolgreich funktioniert hat.
Adobe Illustrator: Pathfinder
Bevor du nun die Details zeichnest, vergewissere dich noch einmal, dass die Ebene mit der fast kompletten Grafik wirklich gesperrt ist. Ich blende diese immer zusätzlich noch aus. Das kannst du, indem du auf das Auge dieser Ebene in der Ebenenpalette klickst.
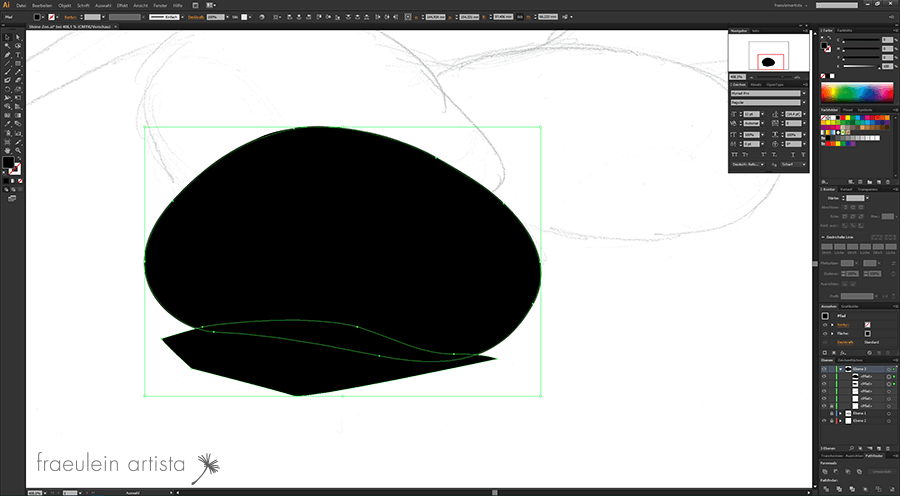
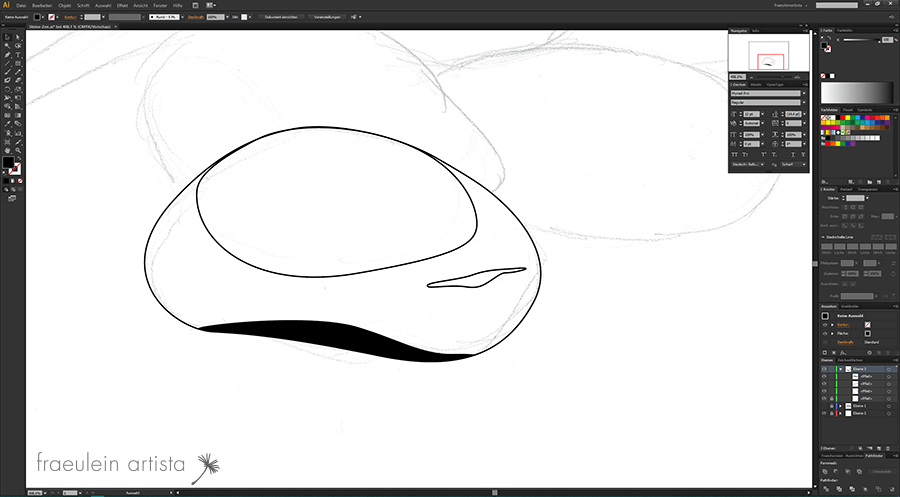
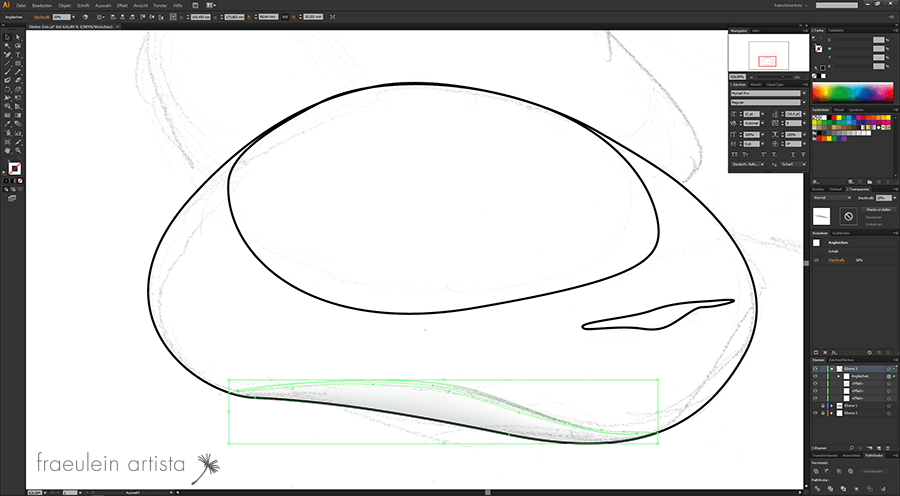
Und nun kannst du die Details einzeichnen. Du ahnst es sicher schon: Dafür benutzt du das Pfadwerkzeug. Zeichne eine größere Fläche oben in den Stein. Diese stellt später den Lichtglanz dar. Da der Stein eine kleine Kerbe haben soll, bekommt er rechts noch eine kleinere Fläche und untern noch einwenig Kontur, um den Stein nicht ganz so perfekt erscheinen zu lassen.
Die untere Kontur kannst du ruhig großzügig um den Stein zeichnen. Um sie der Grundform des Steines anzupassen, lässt du Illustrator für dich arbeiten.
Hierfür kopiere dir die Grundform deines Steins noch einmal und füge diese wieder mit STRG+F an die gleiche Position ein. Wenn du nun die Ebene ausklappst (über den kleinen Pfeil in der Ebenenpalette), dann siehst du die Grundform zwei Mal.
Fülle nun eine der beiden Grundformen mit einer Farbe und entferne die Kontur. Die Kontur verschwindet, wenn du diese in den Farbfeldern in den Vordergrund der kleinen Ansicht holst und ebenfalls auf das weiße Quadrat mit der diagonalen, roten Linie klickst. Mache das gleiche mit der unteren Form im Stein.
Wenn du beide Formen gefüllt hast, markiere beide mit dem Auswahlwerkzeug. Anschließend kannst du die Formen über die Pathfinder-Palette teilen (“Fläche aufteilen”).
Du hast nun drei Flächen, die noch miteinander gruppiert sind. Um die Gruppierung aufzuheben, gehe entweder über das obere Menü “Objekt” -> “Gruppierung aufheben” oder drücke STRG+SHIFT+G. Nun kannst du die obere und untere Fläche löschen. Übrig bleibt eine exakt an die Grundform angepasste untere Fläche.
Adobe Illustrator: Angleichen
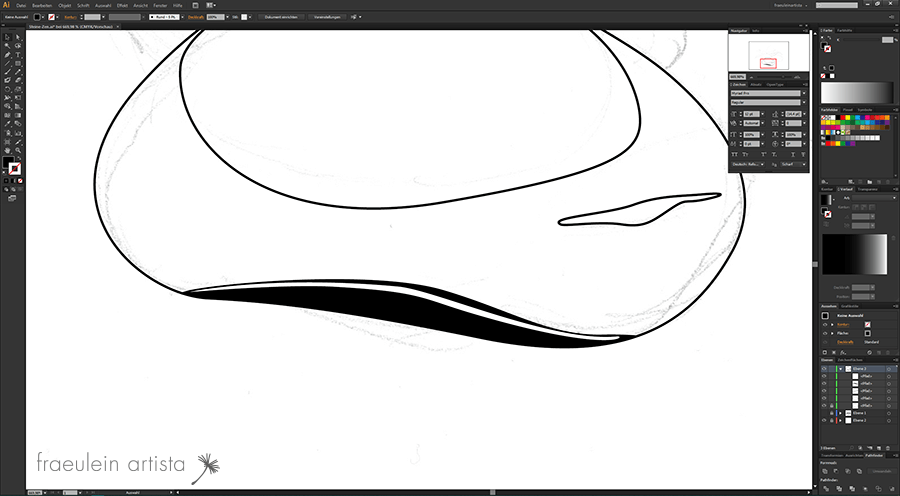
Auf die gerade entstandene, schwarze Fläche zeichnest du nun noch eine kleine, konturlose weiße Fläche. Hierfür benutzt du wie immer das Pfadwerkzeug.
Falls du vorhin eine andere Farbe gewählt hast, färbe deine durch die Teilung entstandene Fläche schwarz ein.
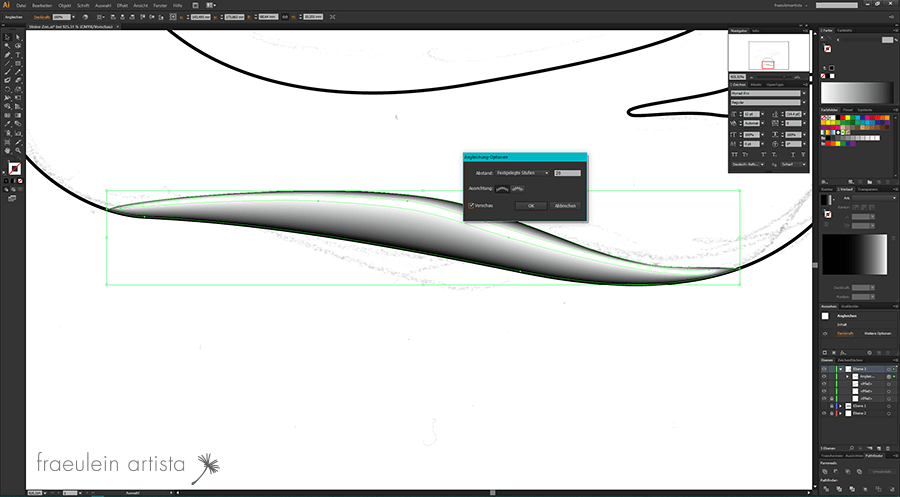
Beide Flächen markierst du nun mir dem Auswahl-Werkzeug (dem schwarzen Pfeil). Gehe anschließend über das obere Menü “Objekt” -> “Angleichen” -> “Erstellen”. Obwohl es auch hier ein Tastaturkürzel gibt und ich diese Funktion oft benutze, kann ich mir dieses nicht merken. Vielleicht hilft es ja, wenn ich es dir nun aufschreibe: STRG+ALT+B.
Nun hast du bereits ein Ergebnis des Angleichens. Allerdings mag ich es, wenn die Abstufungen noch etwas zu sehen sind. Außerdem habe ich immer die Hoffnung, dass die Dateigröße bei weniger Abstufungen nicht expoldiert. Beim Speichern wirst du nun aber schon feststellen, dass das alles etwas länger dauert.
Um die Anpassungen für die gerade angeglichene Fläche vorzunehmen, gehe nochmals über das obere Menü “Objekt” -> “Angleichen” und wähle nun den Punkt “Angleichung-Optionen”. Hier stellst du nun “festgelegte Stufen” ein und setzt die Anzahl der Stufen auf 20. Das ist für diese Grafik mehr als ausreichend.
Als Ergebnis erhältst du einen schönen, asymmetrischen Verlauf.
Falls du mit dem angeglichenen Ergebnis noch nicht zufrieden bist, kannst du den Übergang durch das Anpassen der Konturen mithilfe des Direktauswahl-Werkzeuges noch verfeinern. Um in eine der Formen zu gelangen, mache einen Doppelklick. Somit separierst du die einzelnen Formen und du kannst diese bearbeiten.
Die angeglichenen Formen sind mir persönlich noch viel zu kräftig, um sich am Ende gut in den Stein einzufügen. Deshalb habe ich die Transparenz der weißen Fläche auf 60% reduziert und zusätzlich die gesamte angeglichene Fläche nochmals auf 20% gesetzt.
Die Transparenz kannst du über die Transparenz-Palette anpassen, indem du die Deckkraft änderst.
Adobe Illustrator: Verlaufwerkzeug
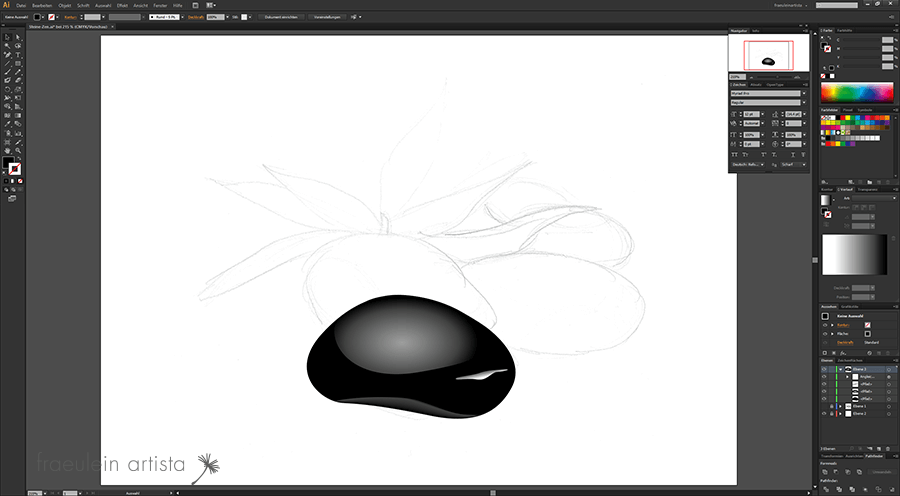
Sicherlich fragst du dich, was für einen Sinn es hat, wenn du die gerade erstellte Fläche kaum siehst. Das ändert sich, wenn die schwarze Fläche der Grundform des Steins hinzukommt.
Als Nächstes habe ich die obere Lichtfläche des Steins erstellt. Diesmal benutzt du hierfür einen kreisförmigen Verlauf. Diesen kannst du in der Verlaufpalette einstellen. Er muss von Weiß zu Schwarz gehen.
Um den Verlauf einzustellen, markiere die Fläche mit dem Auswahlwerkzeug und klicke dann bei Art des Verlaufes auf “kreisförmig”. Um nun aus einem Kreis ein Oval zu machen, klicke in der linken Werkzeugleiste auf das Verlaufwerkzeug. Dieses erkennst du daran, dass ein Verlauf abgebildet ist.
Nun kannst du durch die verschiedenen Punkte deinen Verlauf anpassen. Probiere einfach ein bisschen herum, wie es dir am besten gefällt.
Ich habe einen ovalen Verlauf gewählt, der nicht mehr mittig in der Form sitzt. Mit der kleinen Kerbe des Steins verfährst du genauso wie gerade eben. Nur, dass du statt des kreisförmigen Verlaufes einen linearen Verlauf wählst. Achte darauf, dass bei beiden Flächen keine Kontur mehr da ist.
Anschließend füllst du die Grundform des Steins mit Schwarz und nimmst die Kontur weg.
Ich habe nun die Verläufe noch einmal etwas angepasst und die Fläche mit dem kreisförmigen Verlauf auf 50% gesetzt, den Verlauf noch einmal etwas mit dem Verlaufwerkzeug nachbearbeitet und die Form noch etwas vergrößert, um einen weicheren Übergang zu erhalten. Auch die Transparenz der Kerbe habe ich noch reduziert.
Adobe Illustrator: Pipette-Werkzeug
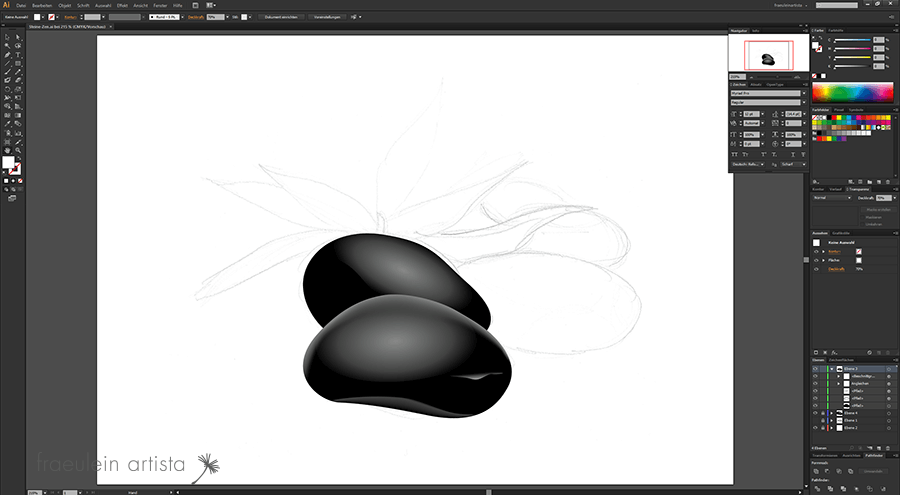
Mit den anderen Steinen verfährst du nun, wie mit dem gerade fertiggestellten Stein.
Zuerst kopierst du die Form in eine neue Ebene, dann zeichnest du die Details und füllst die Formen durch Angleichen und Verläufe.
Um dir die Arbeit ein wenig zu vereinfachen, kannst du für die kreisförmigen Verläufe der Lichtreflexe auf den Steinen das Pipette-Werkzeug verwenden.
Markiere hierfür deine Form, die gefüllt werden soll, mit dem Auswahl-Werkzeug. Anschließend wählst du die Pipette in der linken Werkzeugleiste und klickst auf die Fläche mit dem ovalen Verlauf im ersten Stein.
Wie du siehst, werden die Transparenz und die Art des Verlaufes nun übernommen. Und auch die Kontur deiner Fläche verschwindet. Alles, was du nun tun musst, ist, den Verlauf mit dem Verlaufwerkzeug wieder oval zu machen und nach deinen Wünschen anzupassen.
Adobe Illustrator: Schnittmasken
Beim Erstellen des zweiten Steins ist mir aufgefallen, dass sich beide Steine noch nicht richtig voneinander unterscheiden, weil noch ein wenig Licht im ersten Stein fehlt.
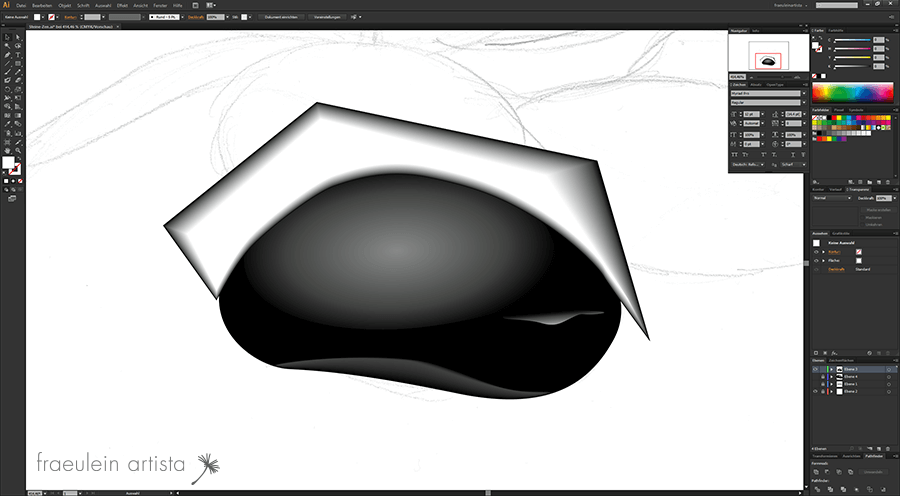
Deshalb habe ich noch einen Lichtstreifen für die Kontur eingefügt. Diesen Lichtstreifen habe ich großzügig über die Grundform des Steines gemalt. Einmal als weiße Fläche und einmal als schwarze Fläche. Anschließend habe ich beide Flächen miteinander angeglichen und wieder die 20 festgelegten Stufen eingestellt.
Um die Form nun dem ersten Stein anzupassen, habe ich wieder einmal die Grundform des Steines kopiert und an gleicher Stelle eingefügt (STRG+F). Anschließend muss die gerade eingefügte Fläche in den Vordergrund. Hierfür kannst du entweder die Ebene des Steines aufklappen und eine der Grundformen ganz nach oben schieben, oder du klickst mit der rechten Maustaste auf die markierte Grundform und wählst “Anordnen” -> “In den Vordergrund”.
Dieser Schritt ist wichtig, damit du am Ende das gewünschte Ergebnis erhältst. Denn bei einer Schnittmaske, die wir nun erstellen, wird immer die oberste Form als Schnittform benutzt.
Markiere nun deine oberste Grundform und die großzügig angeglichene Fläche, die die Kontur ergänzen soll, und klicke nochmals mit der rechten Mastaste auf die beiden markierten Formen. Wähle nun “Schnittmaske erstellen”. Du erhältst eine perfekt an die Grundform angepasste Form.
Nun kannst du alle restlichen Steine zeichnen. Gehe dafür wie bereits beschrieben vor.
Adobe Illustrator: Formen transformieren
Wie du siehst, habe ich die hinteren Steine nicht komplett detailliert gemalt. Das ist auch nicht wichtig, weil diese teilweise von den Blättern der Pflanze überdeckt werden.
Für das Erstellen der Pflanze gehst du zu Beginn wie schon von den Steinen gewohnt vor. Zuerst kopierst du die einzelnen Blätter in eine neue Ebene. Anschließend fügst du eine weitere Kopie des Blattes an gleicher Stelle noch einmal ein. Nun liegen zwei identische Formen übereinander.
Die obere Form kannst du jetzt transformieren. Da du eine kleinere Form mit ähnlichen Konturen brauchst, wie die Grundform des Blattes, kannst du eine Transformation anwenden, die proportional ist und den gleichen Mittelpunkt hat, wie das gesamte Blatt. Hierfür ziehe die markierte Form mit der linken Maustaste und den gedrückten Tasten SHIFT+ALT.
Die SHIFT-Taste ist für die Proportion zuständig, während die ALT-Taste die Transformation im gleichen Mittelpunkt beeinflusst.
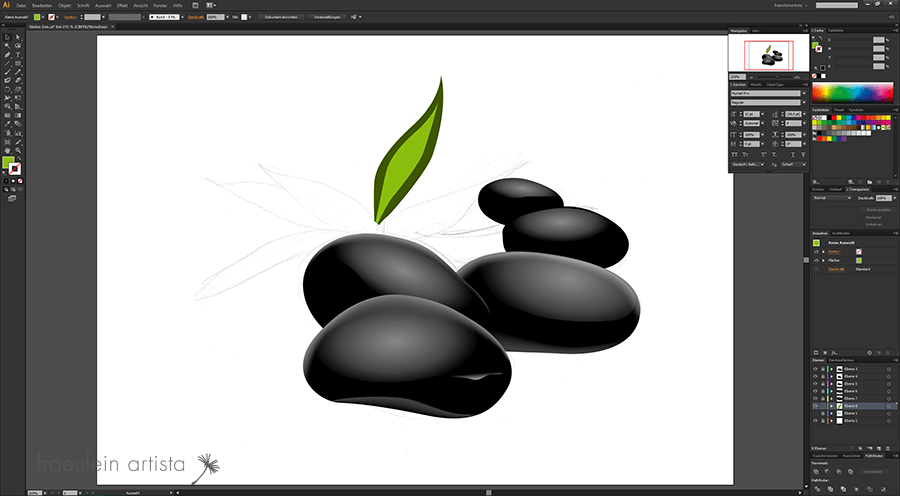
Nachdem du so eine kleinere Kopie des Blattes in der ersten Form erzeugt hast, kannst du die innere Form mit dem Direktauswahl-Werkzeug noch anpassen. Danach färbst du das große Blatt in einem Olivgrün und das innere Blatt in einem hellen Grün. Anschließend gleichst du beide Formen miteinander an (“Objekt” -> “Angleichen” -> “Erstellen”) und setzt die festgelegten Stufen auf 20.
Da mir das hellere Grün nicht gefallen hat, habe ich dieses noch einmal etwas geändert.
Adobe Illustrator: Gruppierung
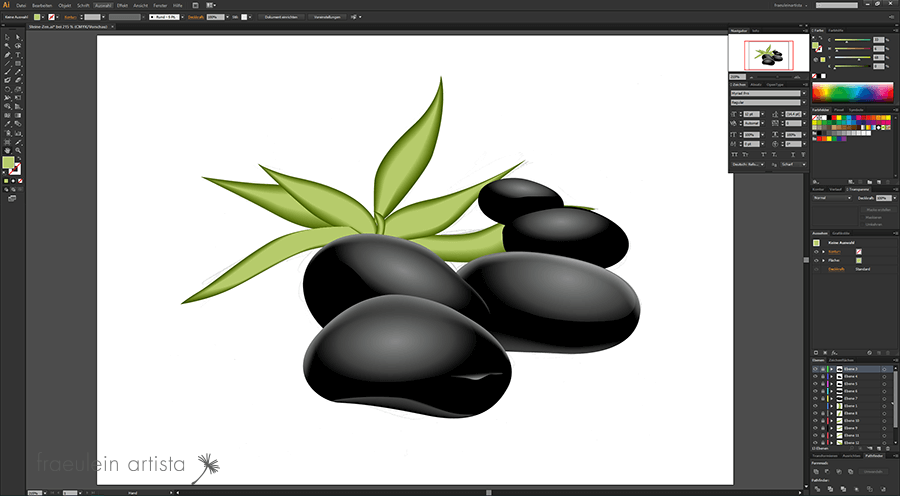
Genauso wie mit dem ersten Blatt gehst du nun bei allen anderen Blättern vor. Die jeweilige Farbe kannst du dir mit dem Pipette-Werkzeug aus dem ersten Blatt holen. So hat deine Pflanze auch wirklich die gleichen Farben in allen Blättern. Durch die Größe der inneren Form kannst du die Helligkeit der Blätter variieren. Je schmaler die innere Form ist, desto dunkler ist das Blatt.
Wenn du die Blätter erstellt hast, wirst du merken, dass die ganzen Ebenen ganz schön durcheinandergeraten sind.
Darum kümmern wir uns jetzt.
Zuerst bringst du alle Ebenen mit den Blättern der Pflanze in eine sinnvolle Reihenfolge. Achte darauf, dass keine hässlichen Übergänge zu sehen sind. Die Reihenfolge der Ebenen änderst du, indem du diese in der Ebenenpalette anklickst und an die Position über oder unter einer anderen Ebene schiebst.
Hast du die Pflanze sortiert, kannst du diese wieder in einer Ebene vereinen. Das geht ganz einfach, indem du die Blätter der Pflanze gruppierst.
Wähle hierfür alle Pflanzenteile aus. Klicke nun im oberen Menü auf “Objekt” -> “Gruppieren” oder nutze die Tastenkombination STRG+G.
Durch die Gruppierung rutschen alle Blätter der Pflanze in eine Ebene. Die anderen Ebenen, in denen Blätter waren, sind nun leer. Diese kannst du löschen, indem du sie auswählst und den Papierkorb in der Ebenenpalette klickst.
Zum Schluss sortierst du die Steine noch vor und hinter der Pflanze ein und gruppierst alles zusammen. Nun liegt die komplette Grafik in einer einzigen Ebene. Die restlichen Ebenen kannst du löschen.
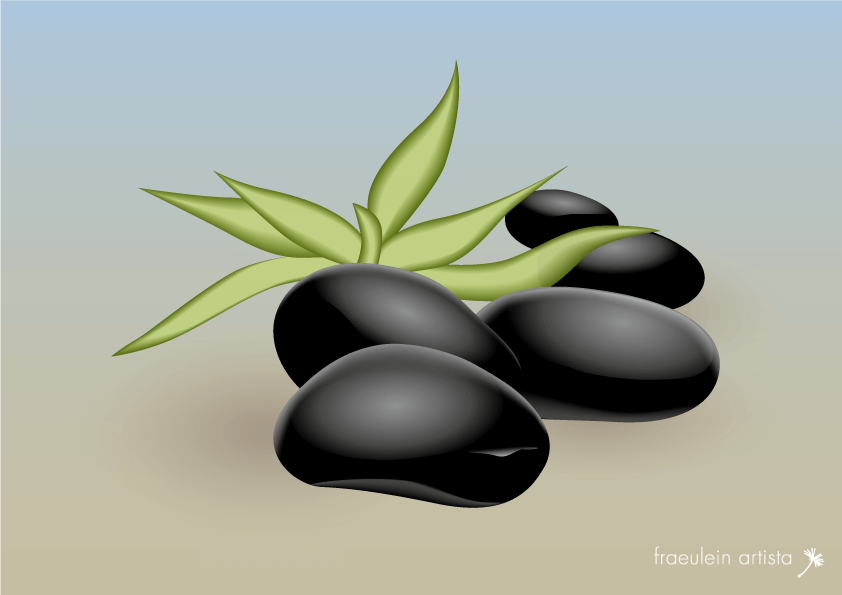
Als i-Tüpfelchen habe ich in den Hintergrund noch einen linearen Verlauf in einem Rechteck von Braun zu Blau gelegt. Außerdem habe ich weitere Ovale aufgezogen und einen kreisförmigen Verlauf von einem dunkleren Braun zu transparent angelegt. Diese habe ich als Schatten unter die Steine geschoben.
Fazit
Mit den letzten Schritten hast du deine Grafik endgültig vollendet.
Diese Technik wende ich bei all meinen Grafiken an, die ich mit Adobe Illustrator erstelle. Das Tolle an diesen Grafiken ist, dass sie mathematisch berechnete Kurven sind und verlustfrei beliebig groß skaliert werden können – genau deshalb mag ich Vektorgrafiken so.
Natürlich kannst du dein Bild auch weiter verfeinern, in dem du noch mehr Flächen und Lichtpunkte in den Steinen einfügst. Deiner Kreativität ist hier keine Grenze gesetzt.
Wie eine noch feinere Grafik aussehen kann, möchte ich dir mit dem vierten Teil des Januars meines Projektes “12 Monate – die Kunstwerdenden” zeigen. Bis es so weit ist, braucht es allerdings viel Zeit und Geduld – und natürlich auch etwas Übung und ein geschultes Auge.
passende Produkte
-

Lesezeichen “M” Flowers
20,95 €inkl. MwSt.
-

Vorlage Wochen-Tagesplan “M” Bold Type
ab 7,95 €inkl. MwSt.
-

Vorlage Notizblätter “S”
ab 4,95 €inkl. MwSt.
-

Vorlage Jahresplan “M” minimalistisch
ab 7,95 €inkl. MwSt.
-

Vorlage Wochenplan “M” klassisch Spalten
ab 7,95 €inkl. MwSt.